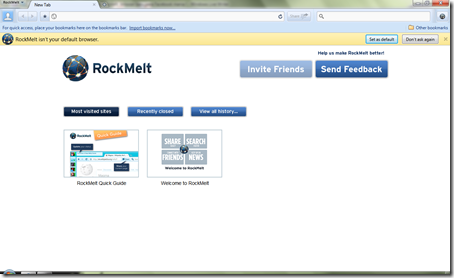
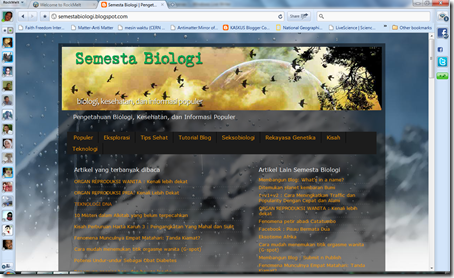
Saat membuka Rockmelt pertamakali kita akan dibawa masuk ke main page.
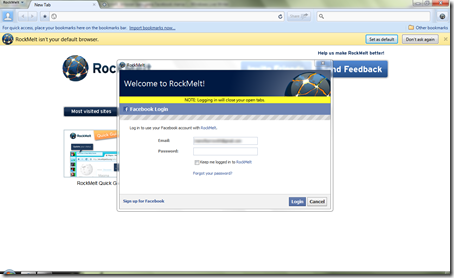
Melalui halaman ini kita bisa langsung browsing kemana saja. Jika ingin mengintegrasikan Rockmelt untuk browsing sekaligus main Facebook, klik saja icon foto di pojok kiri atas. Akan tampil jendela seperti screenshot di bawah ini.
Masukkan email account dan password, lalu login. Akan tampil jendela baru yang terintegrasi antara Facebook dengan Rockmelt. Inilah landingpage Rockmelt. Kesan pertama tampak menggoda. User interface browser ini tampak sederhana dan elegan, dengan penempatan akses menu yang user friendly. Saya suka itu.
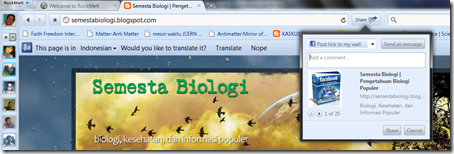
Sekilas melihat addressbar-nya sangat mirip dengan Google Chrome. Navigasinya jelas dan enak. Ketika saya mencoba klik tanda plus untuk membuka tab baru (add new tab) dan memasukkan alamat situs, fitur autocomplete langsung muncul dari cookies bahkan ketika saya baru mengetikkan satu huruf ‘s’ saat membuka Semesta Biologi, salah satu blog saya yang lain. Halaman situs langsung terbuka dengan cukup cepat, mungkin setara dengan kecepatan Firefox. Sebenarnya Rockmelt mengklaim browser ini jauh lebih cepat daripada browser yang lain. Tapi untuk sementara ini dengan kecepatan yang setara dengan Firefox pun sudah hebat !
Yang saya langsung suka, di sebelah kanan addressbar ada tombol sharing. Jika kita surfing dan menemukan situs yang menarik, kita bisa sharing di wall Facebook hanya dengan klik tombol tersebut. Lihat screenshot di bawah ini.
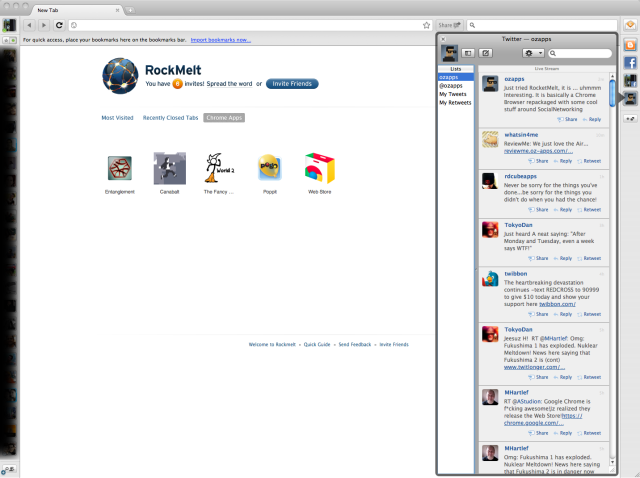
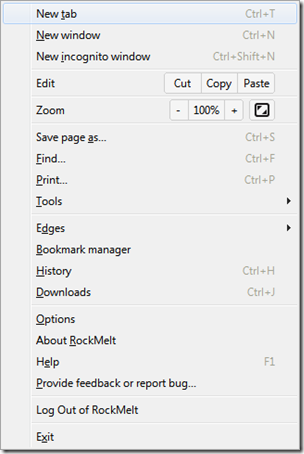
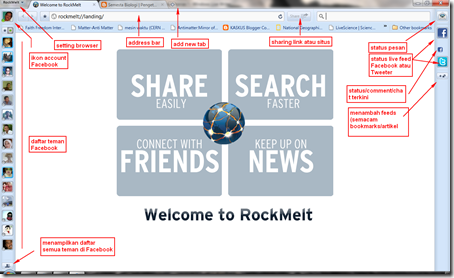
Ok. Kita rinci satu persatu. Di kiri atas ada tombol segitiga kecil bertulis Rockmelt. Itu adalah menu untuk setting browser ini. Jika dikllik muncul pop up menu seperti berikut. Kita bisa mengatur segala sesuatunya dari menu ini.
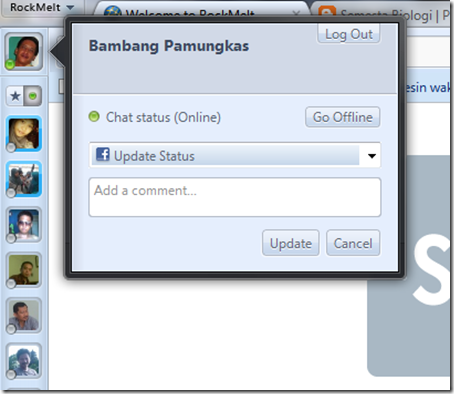
Tepat di bawah menu setting, ada icon account Facebook saya. Saya bisa langsung melakukan update status pada kolom yang tersedia. Hanya ketikkan add a comment lantas klik update, otomatis comment kita di Facebook akan diupdate.
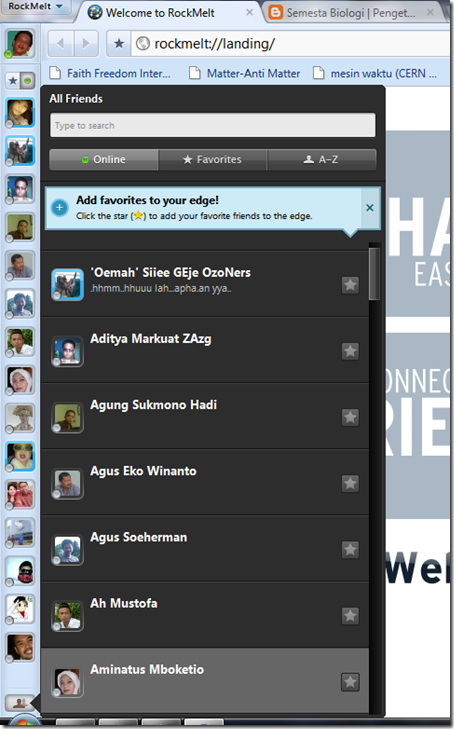
Di sidebar sebelah kiri ada daftar teman-teman kita di Facebook. Jika mouse kita arahkan ke foto teman kita (hover), maka akan muncul fotonya beserta status apakah dia online atau offline. Jika kita punya banyak teman dan ingin melihatnya semuanya tinggal klik pada ikon paling bawah di sidebar kiri, akan muncul daftar semua teman di Facebook dengan fitur scrollbar, jadi tinggal geser deh. Kalau pingin connect tinggal klik saja.
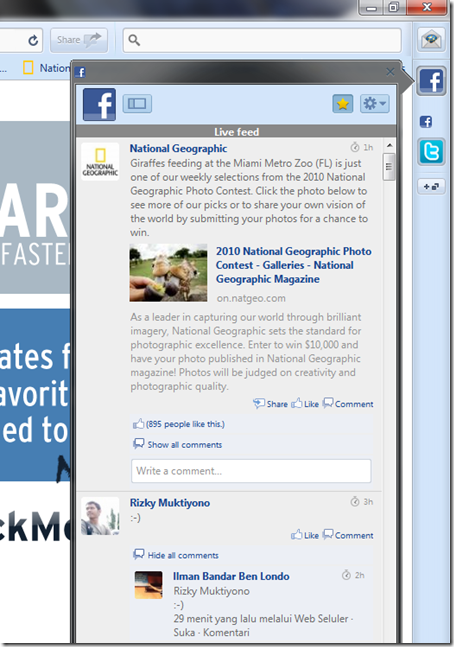
Sekarang beralih ke sidebar kanan. Di pojok kanan atas ada icon amplop. Itu untuk akses jika kita punya pesan dengan notifikasi. Tepat di bawahnya ada icon Facebook. Kalau diklik akan menampilkan Live Feed, yaitu halaman ketika pertamakali kita buka account Facebook. Inilah praktis. Kita gak usah lagi khusus masuk ke situs Facebook, karena hanya dengan klik tombol ini langsung ditampilkan halaman feed Facebook. Jika punya account Tweeter klik saja icon di bawahnya.
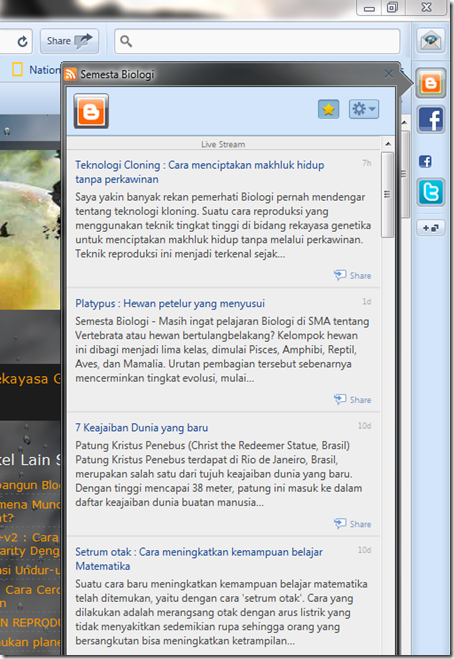
Jika Anda suka surfing untuk mencari informasi, ada fitur yang menurut saya layak menjadi unggulan, yaitu add feeds. Lihat ikon tanda plus di bawah icon Tweeter. Itu berfungsi menambah dan menyimpan feeds, mirip seperti bookmark-nya Firefox. Hebatnya fitur ini langsung menampilkan daftar artikelnya. Jadi jika punya banyak referensi di internet, fitur ini sangat membantu. Hebat!
Untuk lebih jelas, perhatikan screenshot landing page Rockmelt berikut ini. Sudah saya beri keterangan fungsinya. Silahkan klik untuk memperbesar.
Tampaknya saya tidak bisa mengulas semua fitur satu per satu. Untuk merasakan kehebatan Rockmelt ini Anda harus mencoba sendiri. Masalahnya aplikasi Rockmelt untuk saat ini tidak bisa didownload oleh sembarang orang.
Tapi saya ada solusi. Jika Anda pingin download, saya diberi kesempatan oleh Rockmelt untuk mengundang tiga orang teman saya di Facebook untuk bisa mendownload dan menggunakan browser Rockmelt. Ya, hanya tiga orang. Jadi kalau Anda memang benar-benar Facebook mania, hukumnya wajib menggunakan browser Rockmelt. Oleh karena itu segera saja download program ini.
Belum menjadi teman saya? Gampang! Tambahkan saya sebagai teman, dan Anda harus meninggalkan komentar di blog ini. Hanya itu syaratnya. Siapa cepat, itu yang saya approve. 
Download :
cttn : Proses Instalasi Bersifat ONLINE, Jadi Kamu Harus Memiliki Koneksi Internet Yang Cukup kencang untuk Menyelesaikan Proses Instalasi Dengan Cepat.
1. Download RockMelt, 
2. Jalankan RockMeltSetup
3. Tunggu Sampai ProsesDownload Dan Instalasi Selesai
4. Jalankan Dan Nikmati Fitur Rockmelt